Beyond WP #2 - Trick or Treat? Making Tailwind CSS less scary
Beyond WP #2 - Trick or Treat? Making Tailwind CSS less scary
Note: This issue contains code snippets, but I could NOT get MailerLite to format them nicely. So please allow images in your email client if you want to see the code. Thanks.
Debrief?
Hey! I'm back! Thanks for sticking with me. I had some great feedback on Issue 1 so thanks to all who replied or Tweeted - I really appreciated it!
I'd previously put the "Debrief" section at the end of the newsletter as an "other business" section, but maybe it works as the first section? A place to ask: How did you get on last time? Did you try out any local development tools? Or get learning some command line?
No worries if you didn't need to try things out or didn't want to or have time. There's plenty more to come that doesn't need any of the local dev stuff and that will be useful.
Bonus content on local dev sites and PHP
I found a few more interesting local development things after issue #1 went out, but I particularly wanted to draw your attention to the free/pay-what-you-want eBook PHP the Right Way, which you can read in HTML format or get/buy an eBook of on Leanpub and is an excellent introduction to PHP anyway.
But it specifically contained some sections on installing and running PHP which might be good for advanced devs who want to install PHP themselves. And it included links to some tools I'd not seen before like PHPBrew and Brew PHP Switcher that may be helpful to some of you.
Alright, what's up this time?
This time, I'm throwing you a curve ball...possibly. But it's something that it will be REALLY helpful to know about if you don't already.
So without further ado...
Base Camp - pause and learn
Tailwind CSS
As you pitch your WordPress tent at base camp, you'll see other people's tents around you are different. Things don't always look familiar. (Is this mountaineering metaphor wearing thin yet?)
In up-coming issues of the newsletter I'll be introducing more stuff from the Laravel world. And in Laravel world, the Tailwind CSS framework is kinda everywhere. And if you're not familiar with it then you may find yourself being a bit overwhelmed with what you are seeing.
Many of you will already have heard of Tailwind, or even be using it in your work. When I did a poll of non-Laravel developers a slim majority had already used it. But many had only heard of it and to some it was entirely new.
BUT... it seems to me to be less widely used in WordPress world, and for those that have only heard of it, or never heard of it, you'll benefit from a basic understanding of it, even if you don't decide to use it in your work.
If you are familiar enough with the principles of Tailwind, then, even if you don't use it yourself, it will be less jarring when you see it in tutorials and code examples, and it will be less of a barrier to learning other things.
And who knows: maybe you'll try it out and then learn to love it?
TL;DR
Wow - this got LONG. My text editor says it has a 13 minute reading time! Eeek!
Well, if you have only half of that, I've made a 6-minute video overview that introduces Tailwind CSS and the official Playground/Sandbox (see also the alternative link with simpler code and some instruction from me).
So watch the video and then go and play. Or stick around, grab a beverage, buckle up, and let's go!
The very basics of Tailwind
Tailwind CSS is a "utility-first" CSS framework. It provides you with a huge number of "utility classes" that you can add to your HTML, each of which applies a single CSS rule. And the idea is that you try not to write any CSS of your own - you style your site or application (almost) entirely by specifying classes in your HTML templates.
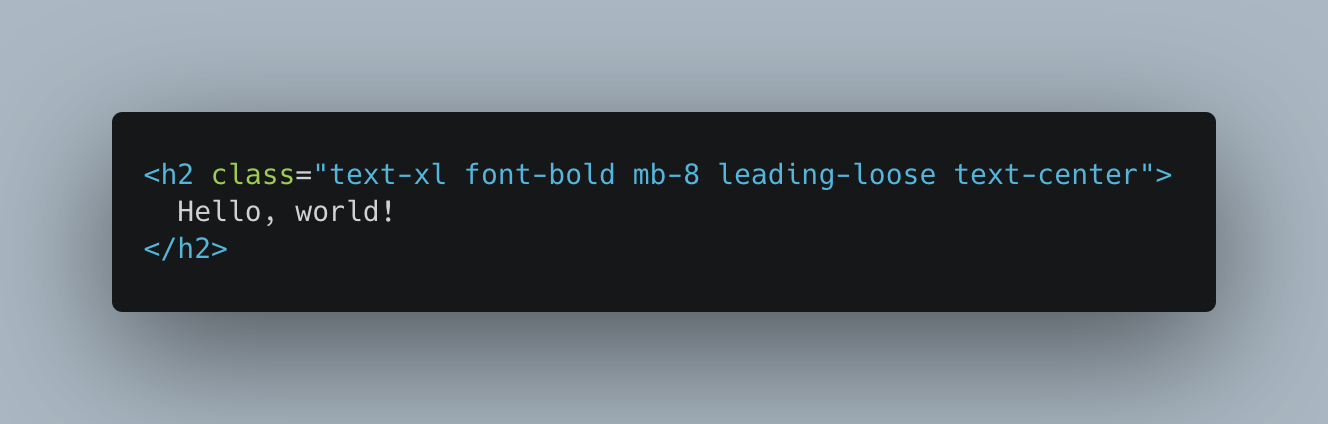
As an example, we can create a title with extra-large, bold text, some bottom-margin, an appropriate line height (using the "leading" class) and centered text like this:

OK. Yes. I know. WHAAAAATTT????!!!!!!
Don't freak out!
If you're new to this then it's kinda normal to have a strong reaction against it.
Isn't this the exact opposite of everything we were previously told to do? Shouldn't we use semantic classnames, or a naming convention like BEM? Won't there be horrible code maintenance issues if we do this? Won't it bloat our HTML or give us performance issues?
Well, I'm not here to argue for it. I'm still on the path to adopting it myself and I'm yet to be 100% convinced. This isn't a sales pitch, and Tailwind isn't for everyone.
It's just a VERY different way of doing things.
So... deep breath... accept our mission is to learn about it, not to start using it for real today. And let's find out some more.
Gotchas and tips
Hopefully the docs and examples are enough to get you going. I've included links to some other learning resources later on.
But there's a few gotchas - things that will surprise you or get you stuck - with Tailwind CSS, and some other info and tips for you that I'll cover for you here to smooth the journey.
The CSS HARD Reset
Tailwind does a VERY HARD CSS reset. So you mostly get very plain text when you start. Headings are unstyled; lists are unstyled; links are unstyled; even paragraphs are unstyled. No margins. No padding. No font sizes. No bold or underline or... anything really.
They call this "Preflight", and it gives you a totally blank canvas on which to start adding your markup and classes.
This seems weird, but you need to know about it, and it actually makes sense in the context of a utility first framework. It means you don't need to worry about some stuff like specificity that would otherwise trip you up.
Preflight is well documented, and there are guidelines on adding your own base styles if that's what you want to do. And here's a Tailwind playground (more on this below) with an example:
See example of the Tailwind CSS reset in action
Components and custom classes
So you may be thinking: "I'm not writing out a long list of classes on every <p>, <h2> and <a> tag that I create. And you'd be absolutely right. This isn't what you are supposed to do!
PHILOSOPHICAL ASIDE: I recently learned about the "rule of three". This suggests that it's probably OK to duplicate something once. In fact, you probably don't want to create an abstraction too early because it might be the wrong abstraction. So wait until you have three of something before you wrap it up and abstract it! (More on this topic here and in this podcast)
So I may write that string of classes a few times before deciding to do something about the duplication.
Once you decide you need an abstraction in Tailwind, there are two paths.
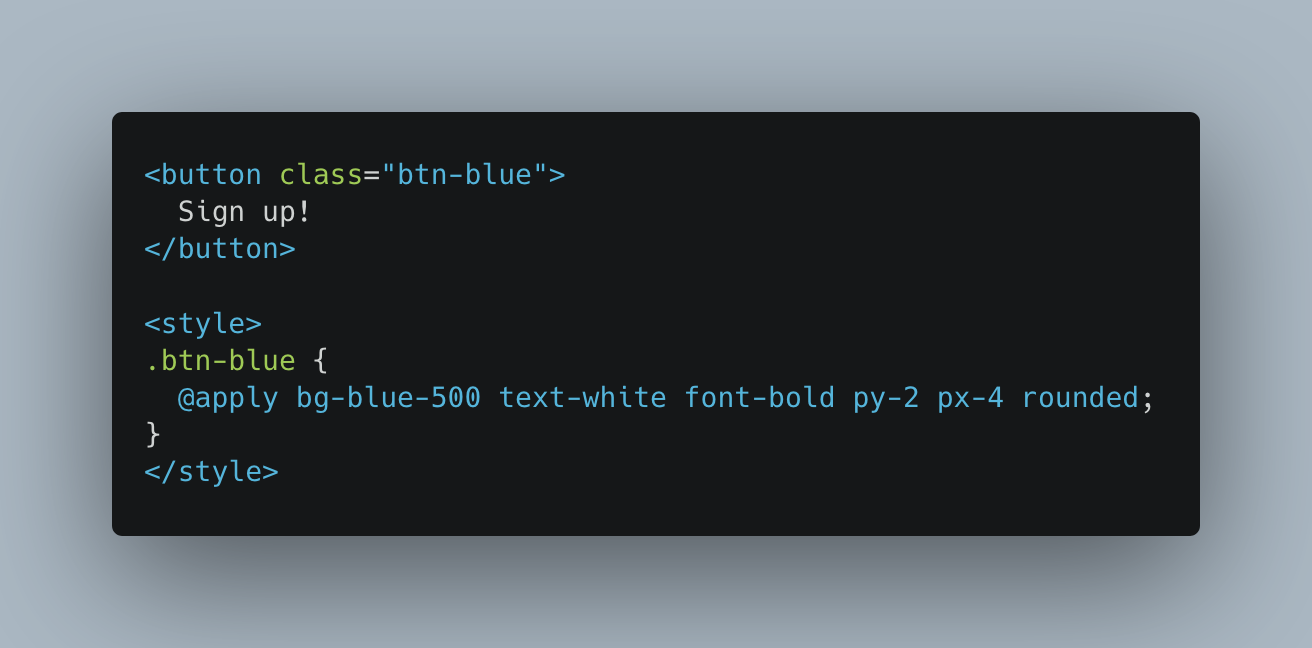
- You can create your own custom class in the CSS that combines Tailwind classes together using the @apply rule. This is great for things like headings or buttons:

This is a KEY concept in Tailwind. I found that Tailwind does NOT make sense until you become familiar with this idea.
If you're used to writing something like React in then front-end, you're probably used to this style of coding already. But in most of my WordPress work I was using much bigger template partials so I'm not assuming that this is common in all spheres of development.
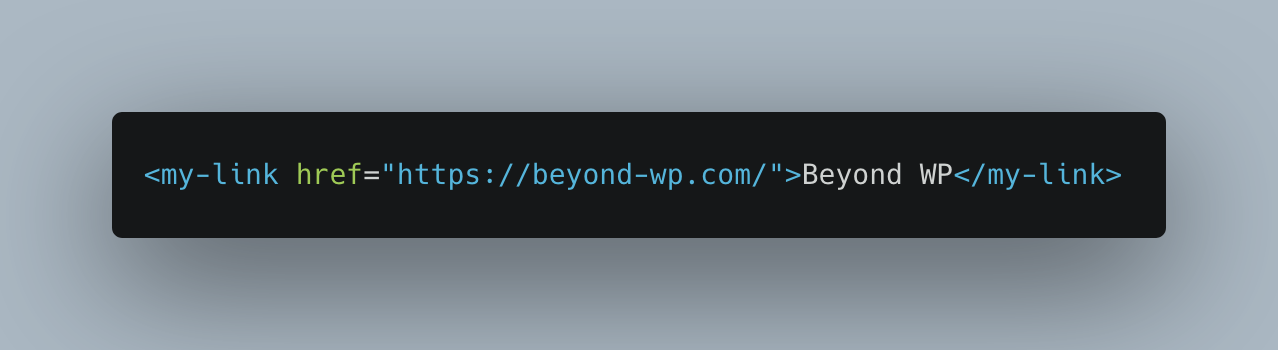
The idea with components is that something as small as a heading or button would be a separate file or piece of code somewhere on it's own, and it would have properties or attributes, much like you would pass parameters to a function:

You can and should create components at a low level like this, but also at a higher level where whole sections of templates can be components. And you can compose components together hierarchically too, so that one component includes other, child components, and so on.
So components are a way to combine together commonly-reused bits of HTML markup. They are the "functions" of the HTML world.
I can't stress the importance of this enough - this is a key method of doing away with all that code duplication when using Tailwind, and understanding it is vital.
The code you see on your journey may not be helpful
Maybe this was just my experience, but I found that much of the code I saw while starting to learn Tailwind was, well, messy? Unhelpful?
It kinda assumed you already knew how to properly use Tailwind, and it did NOT use custom classes and components.
As a result, to the uninitiated, it looked like the kind of giant incomprehensible mess of HTML spaghetti that a) using components properly seeks to avoid and b) only reinforces to newcomers the downsides of utility-first CSS.
So if you come across examples that are hard to understand, I encourage you to persevere a little and push down your feelings that this looks all wrong. Try to grasp the basics, have a go yourself, write some of your own code, and see how it feels to do so.
Tailwind Tooling
Tailwind also needs a bit of tooling to use. It's all really well described in the excellent documentation, and I won't go into details here other than to mention that PostCSS is involved and you'll need something like Webpack or Gulp to use Tailwind properly.
And yes, this does need you to run a couple of command-line commands too. But again, it's clearly documented and hopefully won’t put off those who aren’t so familiar with the terminal.
And if you want to have a play and try Tailwind out then the playground mentioned below does NOT require any such tooling! Hooray!! 🙌
Kit Shop - Tools for the Journey
Resources for learning Tailwind
Documentation
The TailwindCSS docs themselves are an excellent resource and clearly essential. Most importantly they are a REALLY good reference to all the class names you will need to know. But if you want to get started properly with Tailwind, it's important to read the guides through too though. However, I'd argue that they aren't a great place for quickly getting the high-level gist of Tailwind.
Courses and videos
There's a good, free course on it on the excellently-interactive Scrimba learning platform.
There's a free, official video course (that's a bit out of date) and a recently-launched official YouTube channel, but at the moment it's mostly documenting newly released Tailwind features and changes.
And I'm sure there's plenty of videos on YouTube if you fancy wading through them to find the good ones. I make no apology for having not done this for you! 😉
Playground/Sandbox
OK... this is SUPER cool... For those who want to try Tailwind out easily, there is an awesome official interactive playground. But WAIT! Don't click THAT link... read on.
This playground not only lets you try out the basics by entering code on the left and seeing the result on the right, but it also has excellent code-completion to help you along, and the ability to add your own CSS and change the Tailwind config (which I've not gone into here) too.
BUT... my opinion is that the code you see when you start using the Playground is one of those things that might actually put you off using Tailwind! So ignore it, delete it, and start from scratch. Or, use a simpler starting point, like this one that I made.
I also made a little 6-minute video of my own giving a TL;DR to the whole topic, and introducing the playground. Yes, this is the one linked above!
View Ross's Introduction to Tailwind and the Tailwind Playground
Editor/IDE plugins/Extensions
There are some really helpful code editor/IDE plugins that help with Tailwind. Don't be afraid to search for them for your own editor. But I've found the semi-official Tailwind Intellisense extension for VS Code really helpful with intelligent auto-complete and syntax highlighting. Really good!
Component Libraries
To get going with components, and to speed up development using Tailwind, some people have built useful libraries of UI components that you can copy and paste into your own templates. Yes, this is kinda like Bootstrap's ready-made UI kit, or WordPress "Block Patterns", but in Tailwind.
There's an official kit called TailwindUI which is excellent quality, but I would say requires you to understand Tailwind well to use. It's also expensive (!!) - although there are some free components everyone can use. But quality has a cost and it's the main product funding the development of all the open source Tailwind stuff that you otherwise get for free.
I've also used a great set of free components called Tailblocks.
WordPress stuff
I'm a bit short on resources for this section here, so if you know of other stuff, @-me on Twitter or reply to this email and I'll Tweet some stuff out or include it in the next issue.
I have come across Jackpine, which is a WordPress starter theme that uses Tailwind CSS with Twig templating, and a JavaScript library called Alpine (you'll be hearing about this - watch this space!) and some other things.
The use of Twig makes Jackpine seem pretty niche to me, but you might want to give it a go and see how you get on. It might be a good way for some WP developers to get started with Tailwind in themes!
Other resources
If you want to find other tools and resources for Tailwind there's a HUGE LONG LIST in the Awesome TailwindCSS GitHub repo - fill your boots!!
Ascent - take some steps
It'll probably be no surprise that your challenge/task this time around is to go and tinker with Tailwind if you've never done so.
Open up my starter playground and see if you can make some changes. Use the docs as a reference. Get a feel for how it works and what you can do with it.
While Tailwind's principles are very simple, it has quite a steep learning curve in terms of remembering all the class names. You'll use the docs a LOT at first.
As with all Beyond WP ideas - I don't expect you to adopt it. But I think there is benefit in understanding it.
As I say, as you step Beyond WordPress you will come across Tailwind a lot. So be prepared, and don't be put off some other useful technology because it used Tailwind in some way!
And who knows, maybe you'll get curious, try it out, and actually enjoy using it - you would not be the first!!
Debrief - thoughts and reflections
Is this still the Debrief? Wasn't the debrief at the top? I really don't know. Oh well...
Hammering it home
I probably don't need to say it again, and if I had an external editor they'd get me to delete this whole section and tell you something more interesting but...
If you're new to Tailwind, I really don't expect you to adopt it into your work. As always, Beyond WP is giving you options and information, and trusting you to make your own informed decisions.
Though in this case, I probably consider this issue of Beyond WP to be pre-requisite reading for some future issues where I'll link to things that make heavy use of Tailwind.
Catching the Tailwind
You know, I'm not even a Tailwind convert myself yet! I've been on a ride with it for sure. And I still have issues with it.
Tailwind classes only tell you how a thing looks. They don't tell you what a thing IS in the same way that a class like "card--header" does.
Sure, using components helps a lot. You get a <card-header></card-header> instead.
But I still see the huge reams of sample code with no way to identify what a thing IS. And the mental effort of decoding Tailwind class lists, or opening a browser's dev tools to figure things out is too much for my brain.
Some have argued that utility-first CSS is just a way to stop back-end developers having to write proper CSS (which, I should add, is a difficult skill all of its own!). And maybe there's some truth in that?
In summary, like with all CSS techniques, you can use Tailwind well, and you can use it badly. It’s just a tool.
Thinking it through
I'll leave you with some other opinion pieces I've collected on Tailwind, linked below. Not click-baity, one-sided stuff, but thoughts from smart people who've really experienced and thought hard about their Tailwind experience.
I'm REALLY curious to hear what you think. Are you already a Tailwind convert? If not perhaps you'll give it a go in the coming weeks and let me know how you get on. Or maybe it's still, to you, a big, tangled pile of HTML spaghetti, and that's fine too!
Considered opinions:
See you next time!
