Beyond WP #3 - Tinkering Tools
Beyond WP #3 - Tinkering Tools
Editors Note
Well, it was two issues before a long break. I never promised a schedule but I should do better. I am still here and intend to get through a long list of topics. But client work and chasing other shiny things took over for a while and then the third UK lockdown kicked in and I find myself home-schooling two young children. Thanks for bearing with me.
Also, this newsletter contains some affiliate links. For transparency these are marked with the please/thank-you emoji (🙏) for the small commission I get if you click through and purchase.
Debrief?
So how did you get on after issue 2? Did you look into TailwindCSS at all? Or perhaps you just bookmarked some things for later reference?
On 15th Dec (so long ago now!), my friends at Highrise Digital did a live “WP Café” discussion on using Tailwind CSS with WordPress. You might find this is an interesting follow up to issue 2 of Beyond WP. Watch here!
I watched the WP Café thinking that it would make me want to try using Tailwind in WordPress. But actually, that’s not what happened.
I do like Tailwind, but there seem to be some complications with using it inside WordPress projects. So I was left unsure of if Tailwind would work well in WP, despite the positivity of the guests on the show. Have a watch and see what you think!
Also, maybe you can help me out. I didn’t get much feedback on the last issue, so maybe it missed the mark? Do feel free to reply and let me know if you think Beyond WP could be better or different. I spend time making it and I want it to be useful to people, otherwise I’m wasting that time.
On with the journey!
Kit Shop - Tools for the journey
Tinkering tools
If you do front end development as well as PHP development, there’s a whole bunch of tools that you can use to experiment with code in your browser and share demos with others.
You may have used HTML/CSS/JavaScript sandboxes like CodePen, JSFiddle or CodeSandbox. Or maybe you’ve tinkered with small pieces of JavaScript in the developer tools console in your web browser?
This kind of tool lets you create interactive, minimal examples for reproducing and fixing bugs or experimenting with things you don’t yet understand. With some you can create sharable snippets to demonstrate ideas or show off to your peers!
They are tools that you can quickly copy your project code into to try something out, explore an idea, or fix a bug and then copy back into your project.
They are valuable tools for everyday front-end development. And I feel like these tools are well known. But I also feel like back-end equivalents - PHP tinkering tools - are less well known.
So here are some tools that fall into that category that you may not have heard of that I’ve found useful and that, in some cases, have become a frequent-used part of my developer toolbox.
Desktop Tools
I’ll start with the tool I use most. I’ve talked about it a lot before on Twitter and it’s one that I use a lot.
It’s called 🙏Tinkerwell, and it’s a tool that - like many here - was originally built for Laravel developers, but that works really well in a WordPress or general PHP context too.
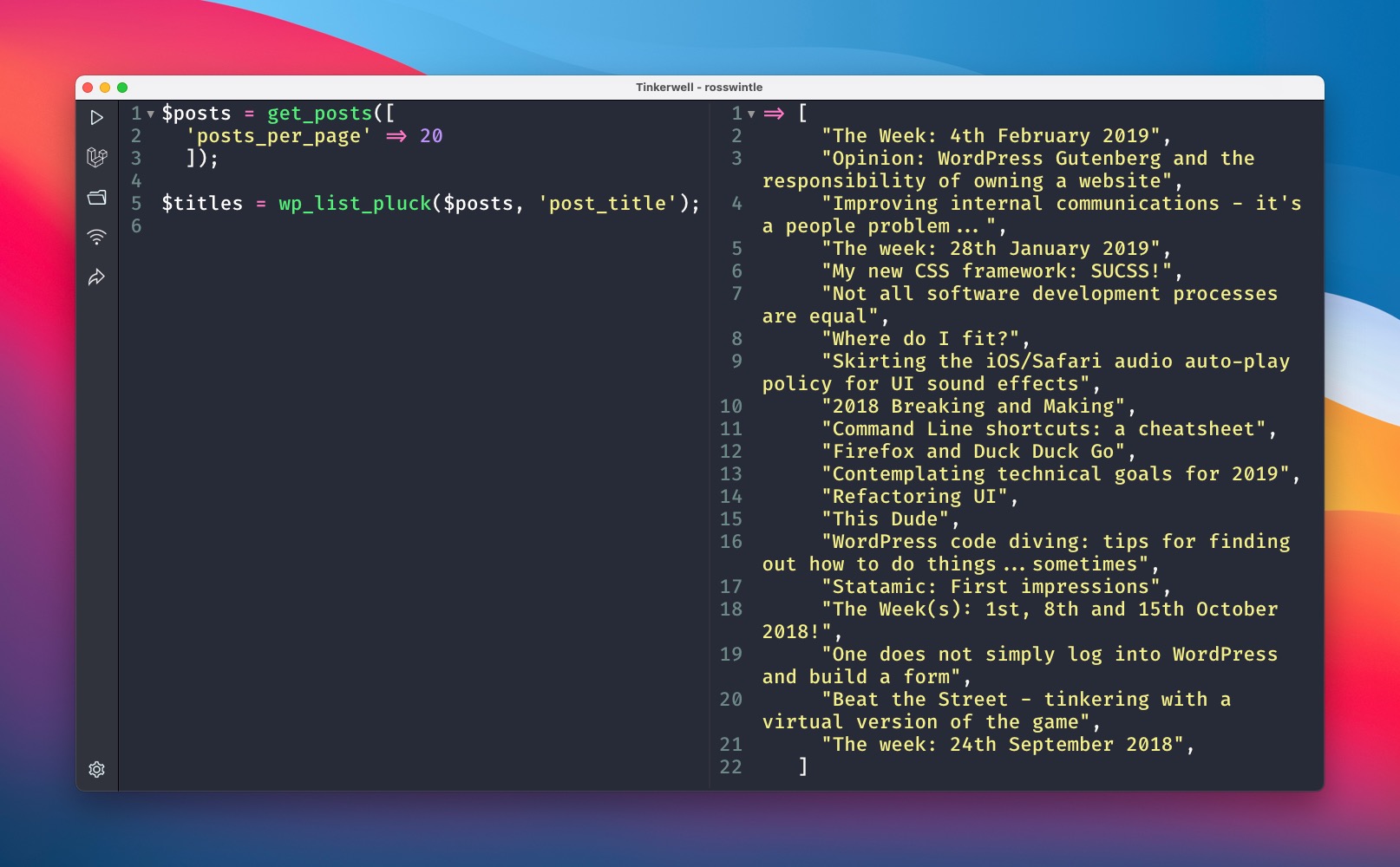
In its normal mode, Tinkerwell gives you a code editor on the left and an output window on the right. You type PHP code in the editor and it gets evaluated and shows you the result on the right.
Simple enough! Some might say that if you know your command line you can do similar things with the php command (see later!). But the convenience here is huge and it leads to a very fast workflow for developing prototype code, learning, and some debugging cases.

You can open a project folder and evaluate the code as if you were inside that project, and this works for WordPress, Laravel and a number of other frameworks and CMS’s out of the box, and you can write your own drivers for it too.
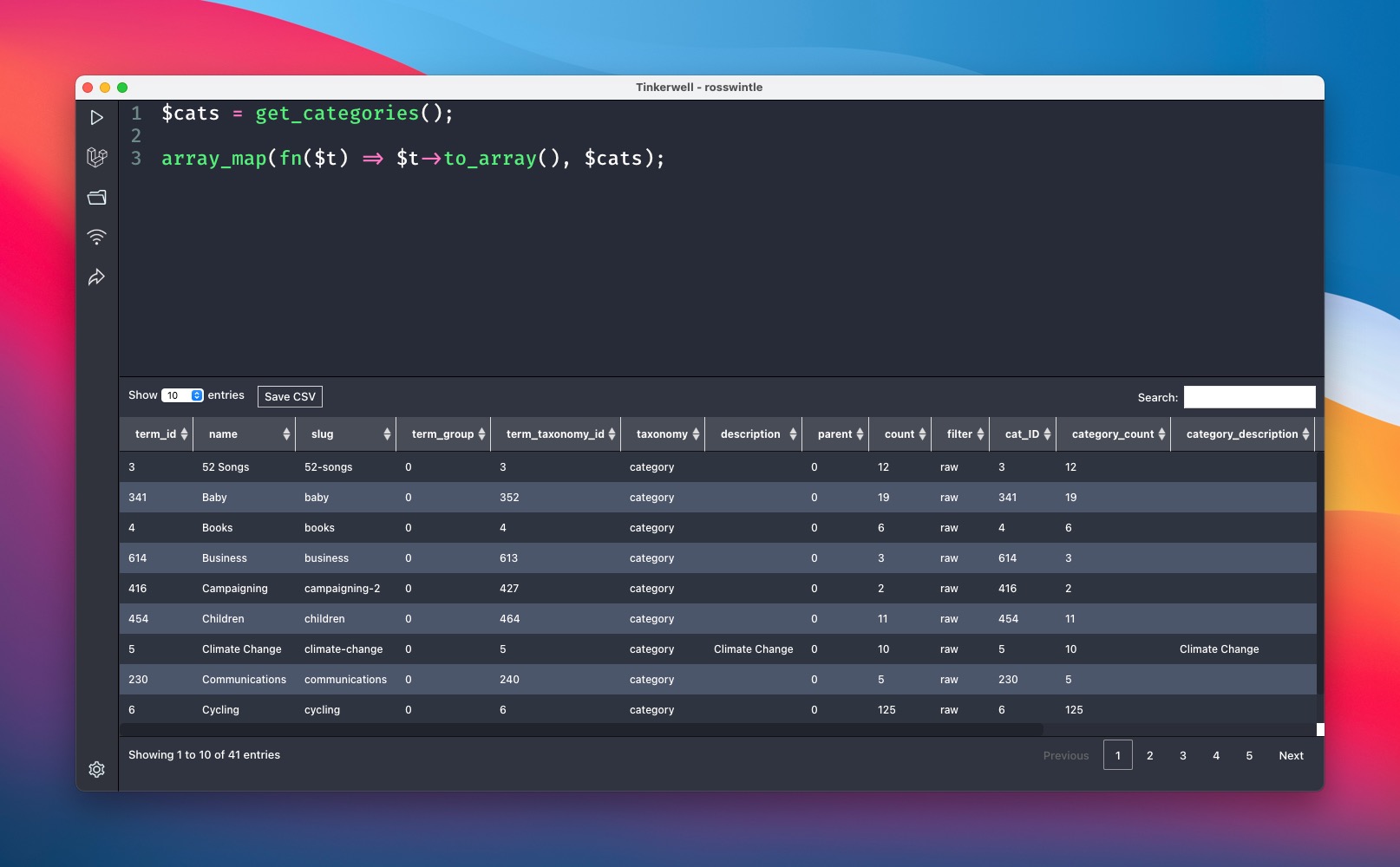
There’s also a table view, which is helpful for WordPress development, and HTTP and testing views which are more Laravel specific.

Tinkerwell is a paid-for, closed-source project, but is extraordinarily good value for money and highly recommended. Check it out 🙏 here. I’ve made a couple of videos on using it with WordPress here and here.
Web based tools
Tinkerwell is made by Marcel Pociot and the other brilliant folks at Beyond Code. They have also made a couple of useful tools for "tinkering" with PHP and Laravel in your browser!.
- Tinkerwell web runs PHP in your browser using WASM - your browser literally runs a PHP interpreter image! This only lets you run simple PHP and Laravel code, not WordPress-specific code, but it does let you save and share snippets.
- Laravel Playground runs code on a server and sends you the results, which is more flexible. Plus it lets you have multiple files and experiment with Laravel more.
Both of these tools mainly let you experiment with Laravel, but can also be used to experiment with plain PHP code if you need to. Perhaps you're developing some complex function that doesn't interact with WordPress? These tools are really helpful for that.
But you will probably be confused by Laravel Playground unless you are familiar with some Laravel basics. Having said that, it’s good to know about if you are starting your Laravel journey and want to experiment without creating an entire project in your local development environment.
I've made a short video overview of these two tools to help you see what they do.
You can see the code from the video above in:
A bit more geeky and old-school is 3v4l (the name comes from the leetspeak for “eval”). This is a web-based tool that lets you evaluate PHP code in a multitude of PHP versions (over 250 apparently!). You can save and share your code. I feel like this tool is mostly aimed at debugging between PHP versions and testing performance of code in different versions. But you can use it as you wish!
Command line tools
If you’re doing something quick or want something less visual then it’s possible that already have a tinkering tool to hand on the command line.
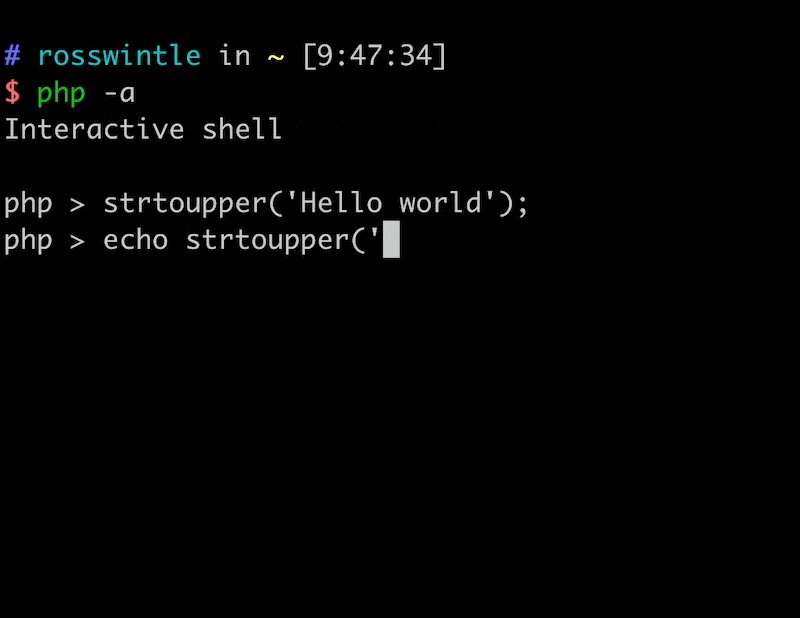
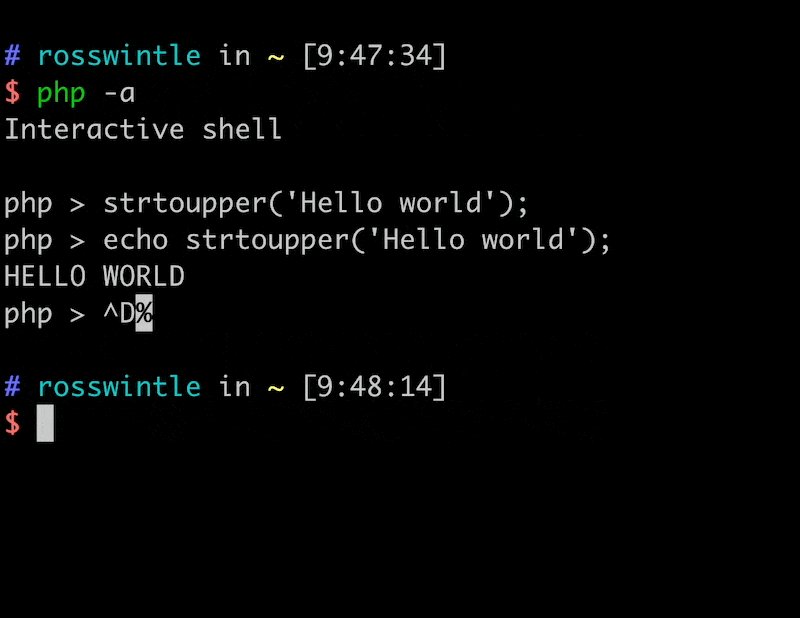
If you have access to the PHP command line interface - usually you can use this by running php in your terminal - you can get an interactive shell using php -a
This is slightly annoying as PHP here is just reading your code as if it was in a file. So you have to echo any output that you want to see.

Better than plain PHP shells are what are called an REPLs - Read, Evaluate, Print Loop tools.
Rather than treating your input as code as it would a file, a REPL assumes that you want to see the value of whatever you enter. So you don't have to echo things out - they evaluate whatever you type in and print back the result! And they often come with additional helpful features too.
A couple of well-used REPL’s for PHP are Boris and psysh
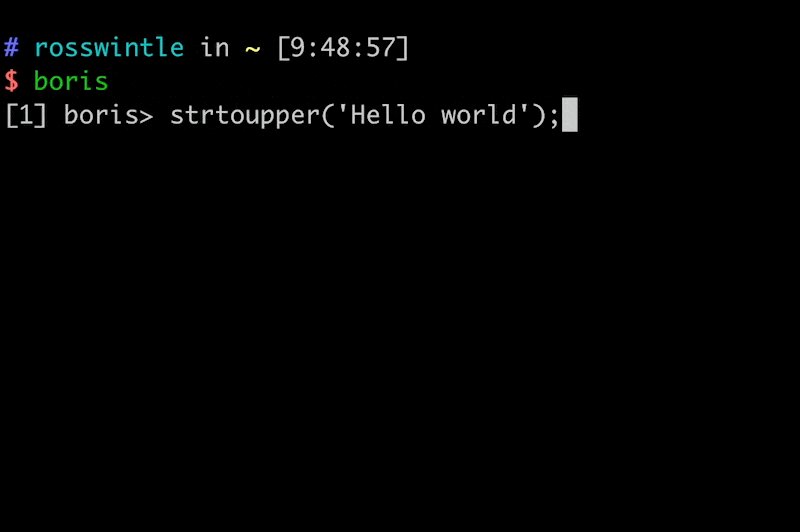
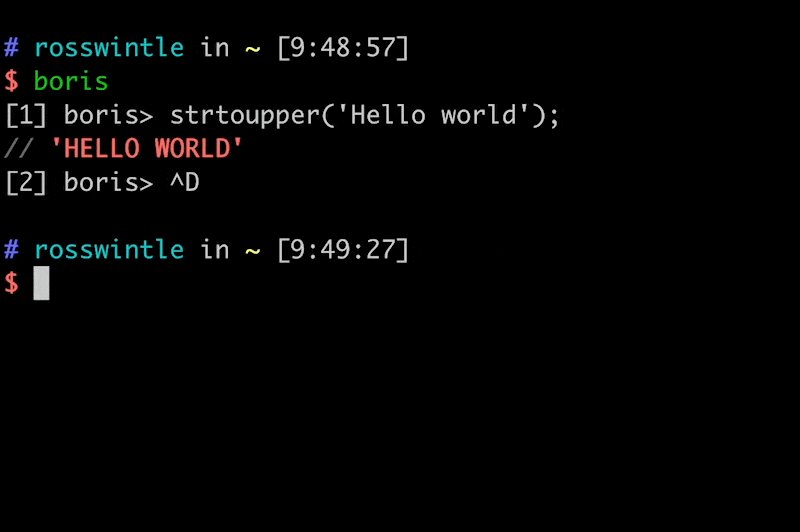
Boris
Boris is a simple but “tiny” REPL with few features.
You can install it using composer by running:
composer global require “d11wtq/boris”
from any directory.
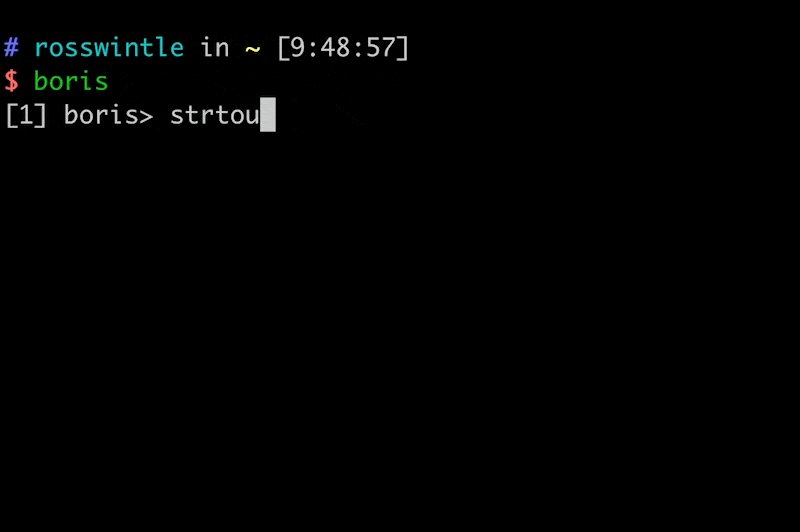
Boris should then be available as a command-line utility:

Note: I have assumed some composer and command-line knowledge here. Explaining composer is not in the scope of this email. BUT… if you need help with composer do reach out and I can try to point you in the right direction to learn more.
psysh
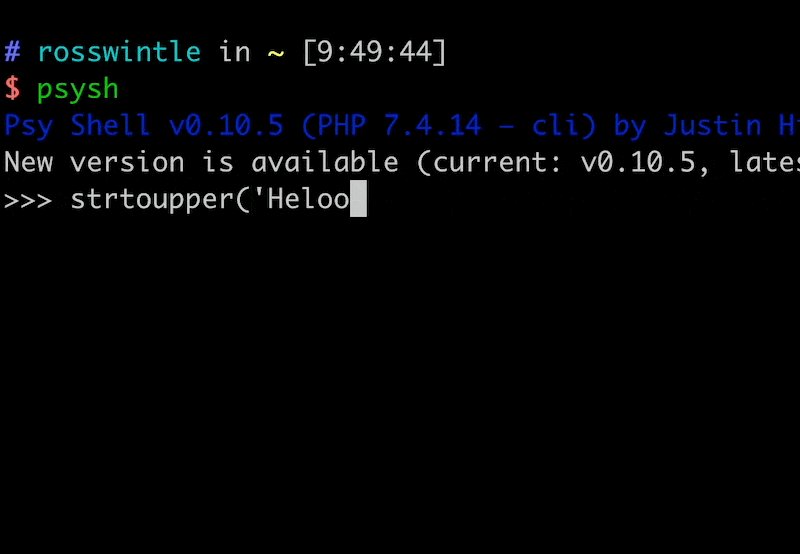
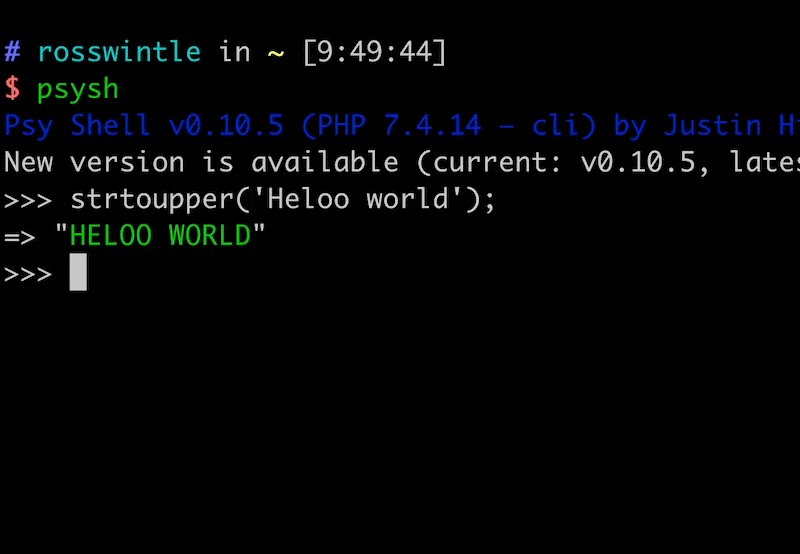
psysh is a larger and more feature-filled REPL for PHP. I’d also recommend installing with composer using:
composer global require psy/psysh:@stable
Again, this should then be available in your terminal for tinkering:

REPL tips
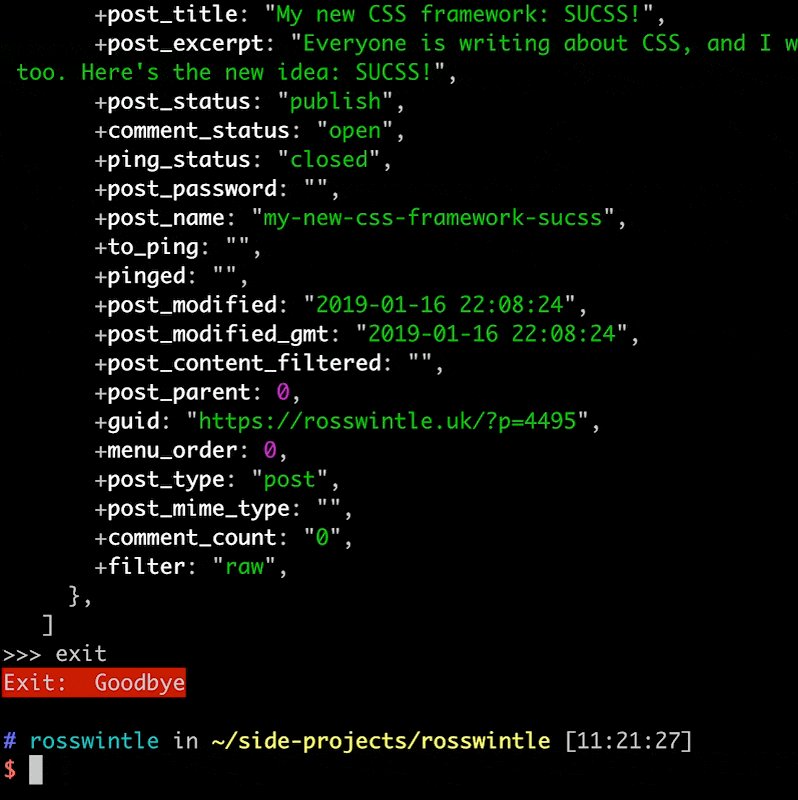
It’s possible to get a bit stuck in your REPL so it’s worth knowing that, in your terminal:
- “exit” will get you out of most REPL tools
- As a shortcut Ctrl-D sends an “end of input” to the tool and should exit it
- In most command-lines and REPL’s using the up and down arrow keys will navigate through your command/code history, allowing you to easily repeat commands or evaluations.
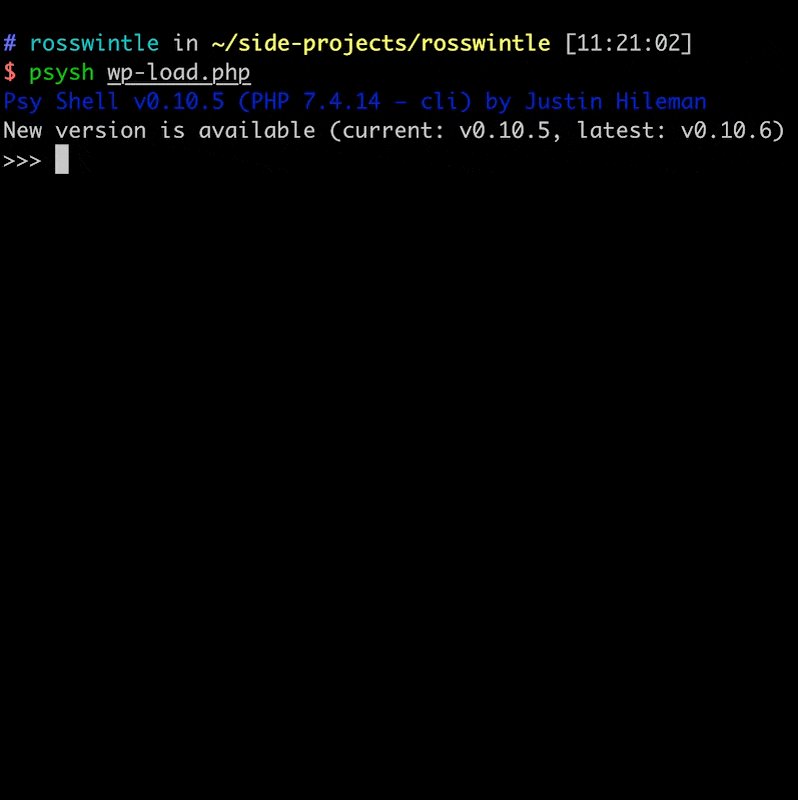
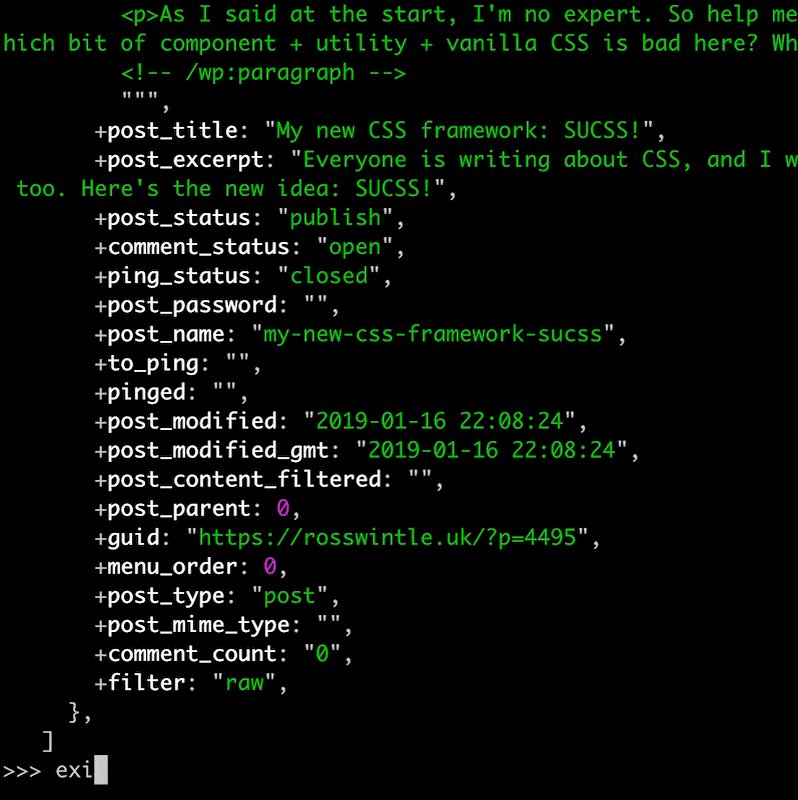
And in psysh, you can pass a file to evaluate before running the REPL. So you can load WordPress by changing into a WordPress directory and using:
psysh wp-load.php
Like so:

wp-cli shell
Finally, if you’re comfortable on the command-line then it’s possible you have wp-cli installed. In which case you can more easily run code inside a WordPress project from your command-line using:
wp shell
This will use Boris or psysh if you have them installed, or it’s own minimal REPL if not.

Ascent - take your next steps!
Your task for this newsletter is to Go Tinker!! Here are some options:
- Open Tinkerwell Web, type some PHP code in. Click the play button (don't worry about the other buttons for now). Experiment with writing some PHP and how to get output from the tool.
- Try putting some standalone PHP code into 3v4l to see what output you get. Can you find some code that runs very differently in different PHP versions?
- Try out php -a in your terminal/command line, or install a REPL like psysh and have a go with that. Can you open a WordPress project and run some code interactively?
- If you like the sound of working like this, look into 🙏 Tinkerwell. It’s extremely good value and a tool that I use ALL the time in my development workflow.
Until next time
Let me know if you get stuck, or how you get on. You can do that by hitting reply on this email! I’m not around much during the (UK/GMT/UST) daytime right now as I’m primary home-schooler in my family, but I’ll do my best to respond when I can.
I know there are some new subscribers who missed issues 1 and 2. When I have time I will work on getting some archives up and running on the website, but in the meantime you can see the previous newsletters here:
- Issue 1 - Local dev setups, and no pressure!
- Issue 2 - Trick or Treat? Making Tailwind CSS less scary
Stay safe!
